Portfolio
From independently designing and developing iOS apps, to helping scale design systems to support thousands of designers and engineers building products for Meta’s billions of users and advertisers, I’ve spent years designing and building products at all kinds of scale. Below you’ll find a selection of my favourite projects and experiences.
Ora

Ora is a world clock app unlike any other. It lets you see the time around the world—literally. And unlike other world clock apps, you can use Time Travel to answer questions like “What time will it be in London when it’s 5pm in New York?”
You can read about how Ora was made, or visit the microsite to learn more and download for free.
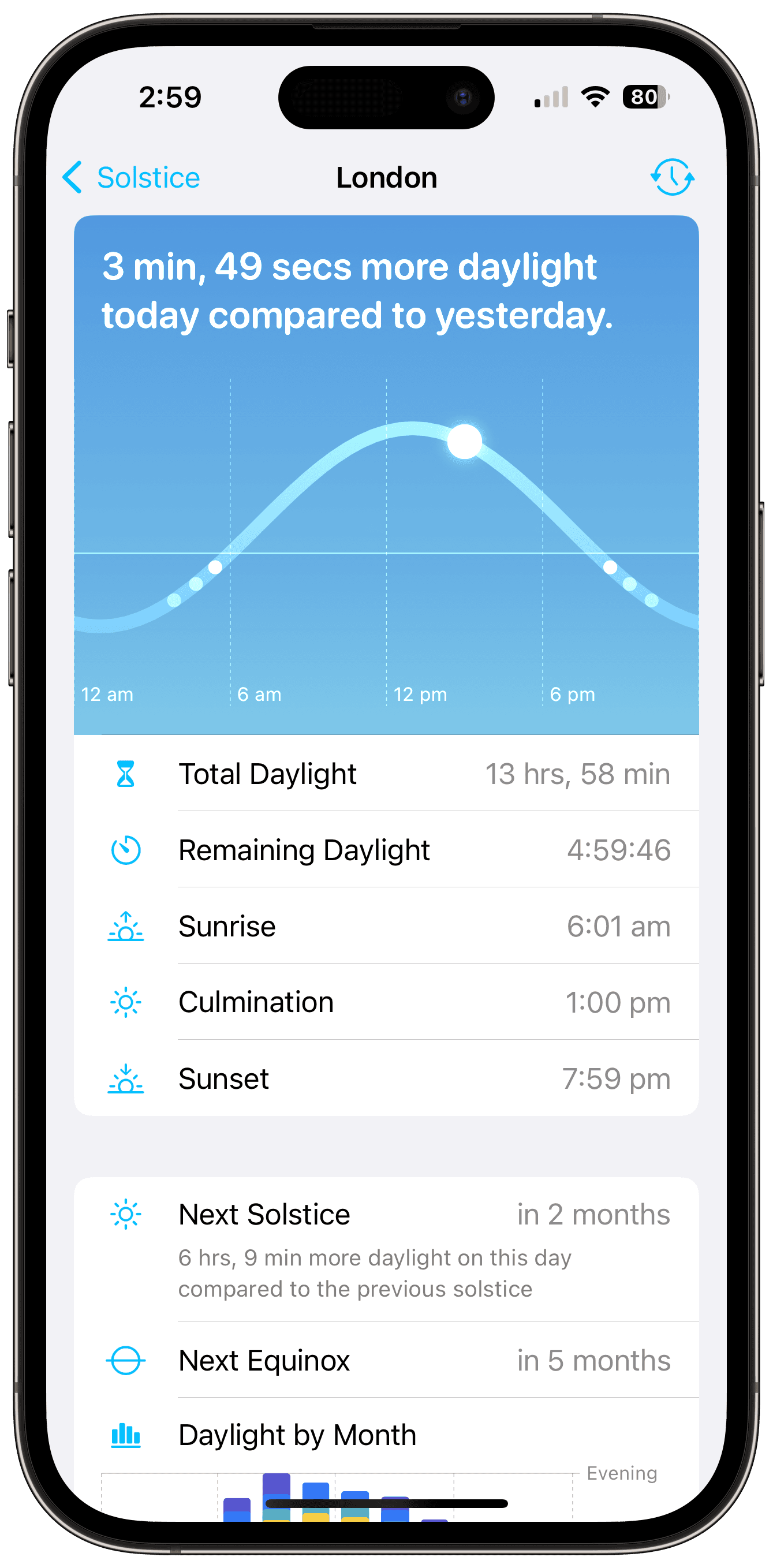
Solstice

Solstice is an iOS app, independently designed and built by myself, that shows you the amount of daylight today compared to yesterday, along with information about the next and previous solstice.
You can read about how Solstice was made, or visit the microsite to learn more and download for free.
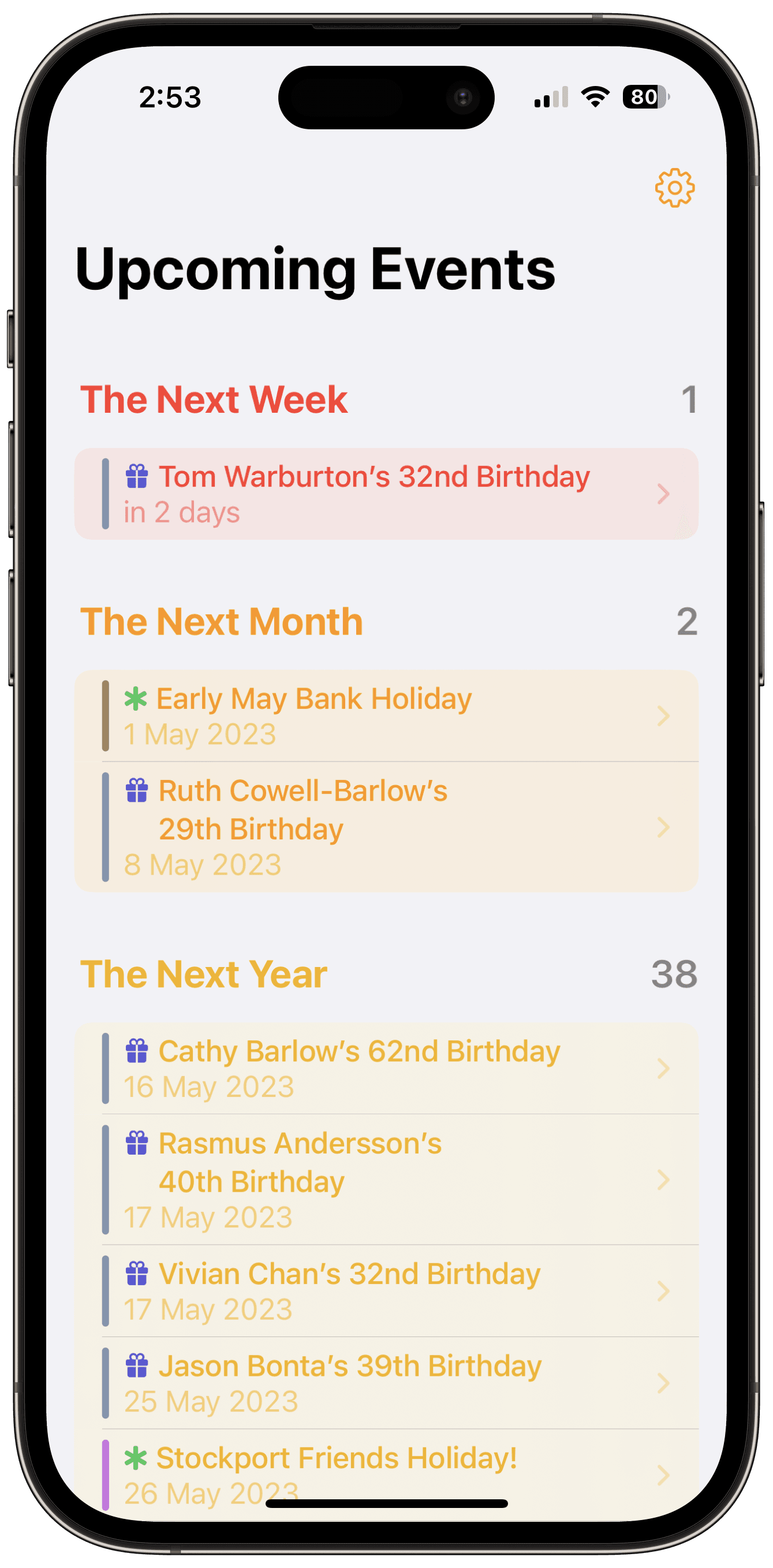
Eventually
Design & Development
Eventually is an iOS app that shows you significant events coming up in the next week, month, and year. If you’ve ever been caught off guard by an unexpected birthday, or need to remember you’ve got that vacation to look forward to, Eventually is for you.
Visit the microsite to learn more.
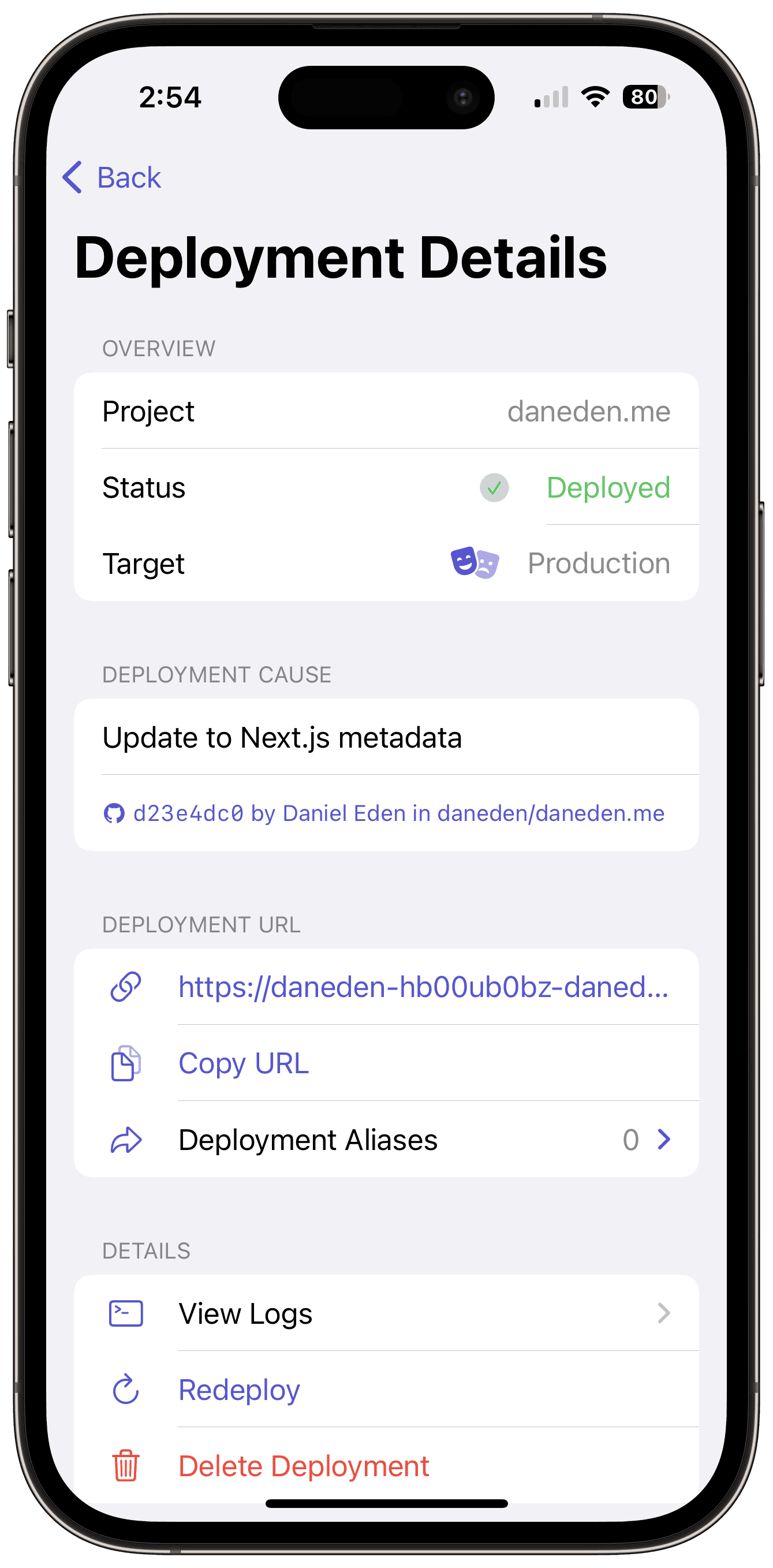
Zeitgeist
Design & Development
Zeitgeist is an iOS and Mac app that lets you see the status of your recent Vercel deployments. It updates in (almost) real-time, giving you at-a-glance peace of mind about your web app deployments.
You can read about how Zeitgeist was made, or visit the microsite for details and to download.
Meta
2024–
Currently, I work in the Reality Labs Avatars & Identity org, focused on supporting a robust, expressive avatar editor experience across Meta’s family of apps.
2021–2024
From 2021–2024, I worked as a Product Designer on Meta’s Customer Support team. Our team is working to build customer support experiences that are more equitable, human, and helpful for Meta’s billions of customers.
2020–2021
From 2020–2021, I worked as a Design Manager supporting Meta’s Commerce organisation, specifically focused on buyer consideration experiences for Meta Shops. Our team focused on giving people the information they need to make an informed purchase decision, providing Meta employees with the standards to build high-quality buyer experiences, and exploring the future of commerce with Meta Shops.
2017–2020
From 2017–2020, I worked as a Design Lead for Meta’s Ads and Business Design System. My team and I created and maintained the visual language and web React components that power Meta’s Ads and Business products, serving millions of Meta Ads customers and thousands of Meta engineers and designers.
In late 2018–early 2019, the team worked closely with Meta’s primary revenue-impacting product, Ads Manager, to help them redesign the product in the pursuit of increased advertiser efficiency and customer value. This work was the first result of a coordinated effort to create a more cohesive advertising and marketing experience across all of Meta’s business tools. More about this work can be found on the Facebook Business website.
In late 2019, I relocated from Menlo Park, California to London, England to help support the Ads organisation and scale our design system team’s portfolio.
2016–2017
Before working on the Ads and Business Design System I worked as a Product Designer on Meta’s Brand Measurement team, devoting my time to creating new ways to measure and report ad effectiveness as it pertains to brand advertising.
My first project at Meta was Split Testing, a tool allowing advertisers to test different ad strategies against one another to find the most effective way to spend their ad budgets on Meta’s platform.
Dropbox
During my two and a half years at Dropbox, I worked on numerous projects across several different teams. Most notably, I worked with the Revenue & Growth team on redesigning and relaunching Dropbox Pro(now known as Dropbox Plus), an effort which involved both product work (in the form of building new features, such as password-protected shared links) and marketing efforts. Additionally, I helped lead the engineering efforts to build the marketing pages for Dropbox Pro.
After the initial launch of the new offering, our team was poised to grow adoption. We spent months experimenting with marketing efforts, as well as refining the checkout experience. We saw a direct and substantial positive impact on subscriptions through our improvements.
After working on Dropbox Pro, we spun off a small “blue sky” growth team to explore how we could foster increased adoption of our sharing tools. The most successful project to emerge from that team was the addition of user avatars in the Dropbox Product. Adding user photos to the product led to increased sharing activity, just as we had hoped, but it also unlocked possibilities for other product teams to build richer, more user-centric experiences.
In my final year at the company, I joined the Web Infrastructure team as a Design Engineer to work on Design Systems. I had spent all my tenure at Dropbox maintaining a suite of design tools, so was able to provide historical knowledge and engineering principles to address inconsistencies in both the design and implementation of many product surfaces. The result of my work was Scooter, an open-source (S)CSS framework and design system adopted by several product teams to speed up their work.
Side Projects
If the work I do for money is my bread and butter, my side projects are the jam on top. I routinely embark on new side projects to explore coding opportunities and design styles outside of my employment.
Bread for The Busy
After several years of making sourdough bread, I decided I wanted to publish a little website to record and share some of my favourite (and home-grown) recipes for bread. Visit the site to learn more.
Lucid Underground
Lucid Underground is a web app and companion iOS and watchOS app that shows the current status of the London Underground, London Overground, TfL Rail, and DLR transit systems. You can visit the website or buy the app on the iOS App Store.
Who Would Win Bot
Who Would Win Bot is a Twitter bot that asks followers: in a fight between two random emoji, who would win? A Genie, or a potato? A bouquet, or a curling stone? View the source of GitHub or follow it on Twitter.
Lucid
Lucid is a Google Chrome extension that replaces the New Tab page with a simple notepad. It’s useful for avoiding bad browsing habits and jotting down ideas or errands.
Brills
Brills is a simple money management web application built for budgeting quickly. Visit the site.
Animate.css
Animate.css is a cross-browser plug-and-play CSS animation library for delightful animation in websites and web applications. Since I created the project in 2011, it has gone on to be used in tens of thousands of websites, growing into an active open source community. Visit the site.